Spark Design System: Transforming ~51% of components in 1 year
Spark Design System: Transforming ~51% of components in 1 year
Spark Design System: Transforming ~51% of components in 1 year
Co-designer
Co-designer
Co-designer
Released in different phases
Released in different phases
Released in different phases
Collection of multiple projects
Collection of multiple projects
Collection of multiple projects



Project Overview
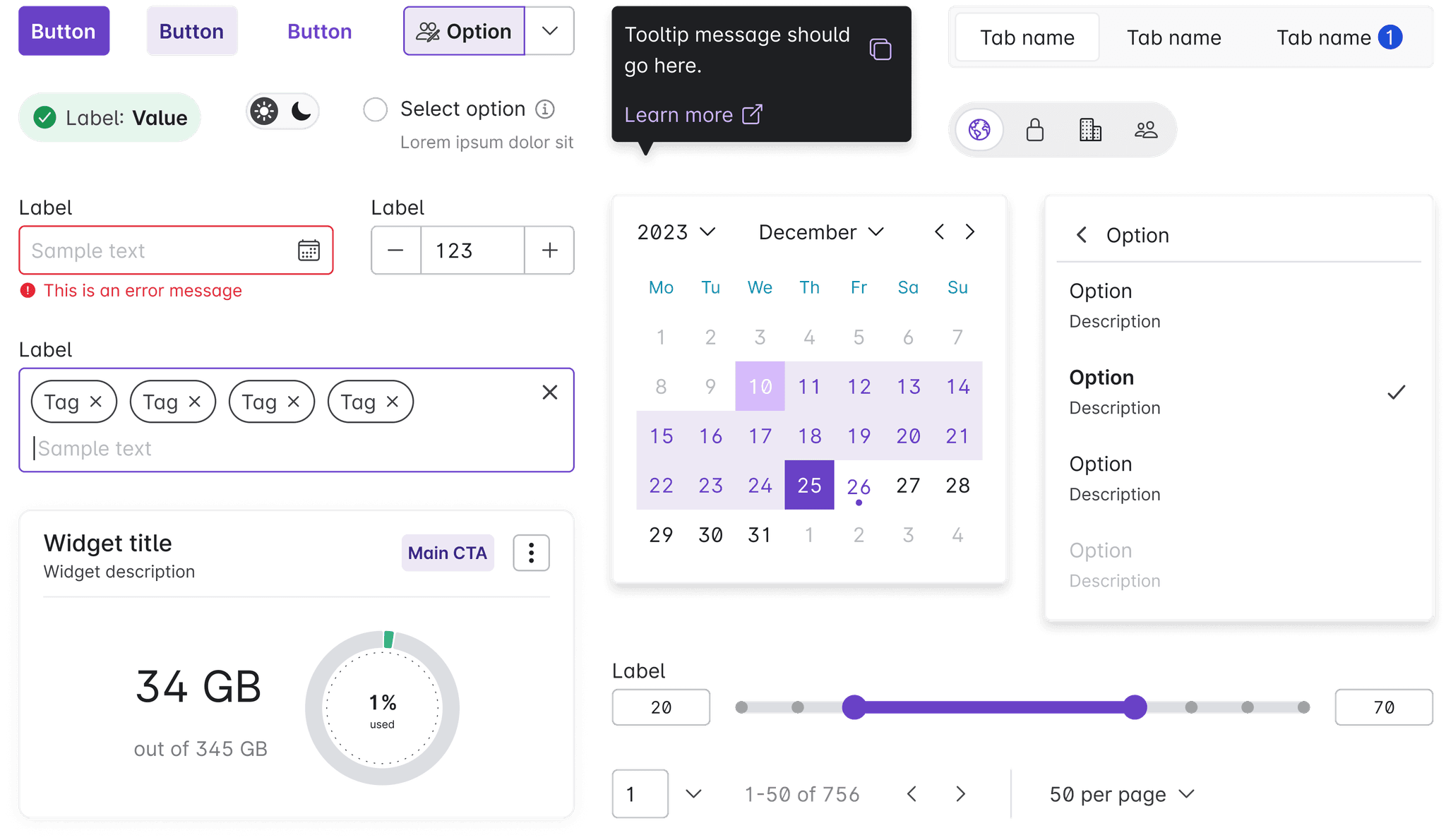
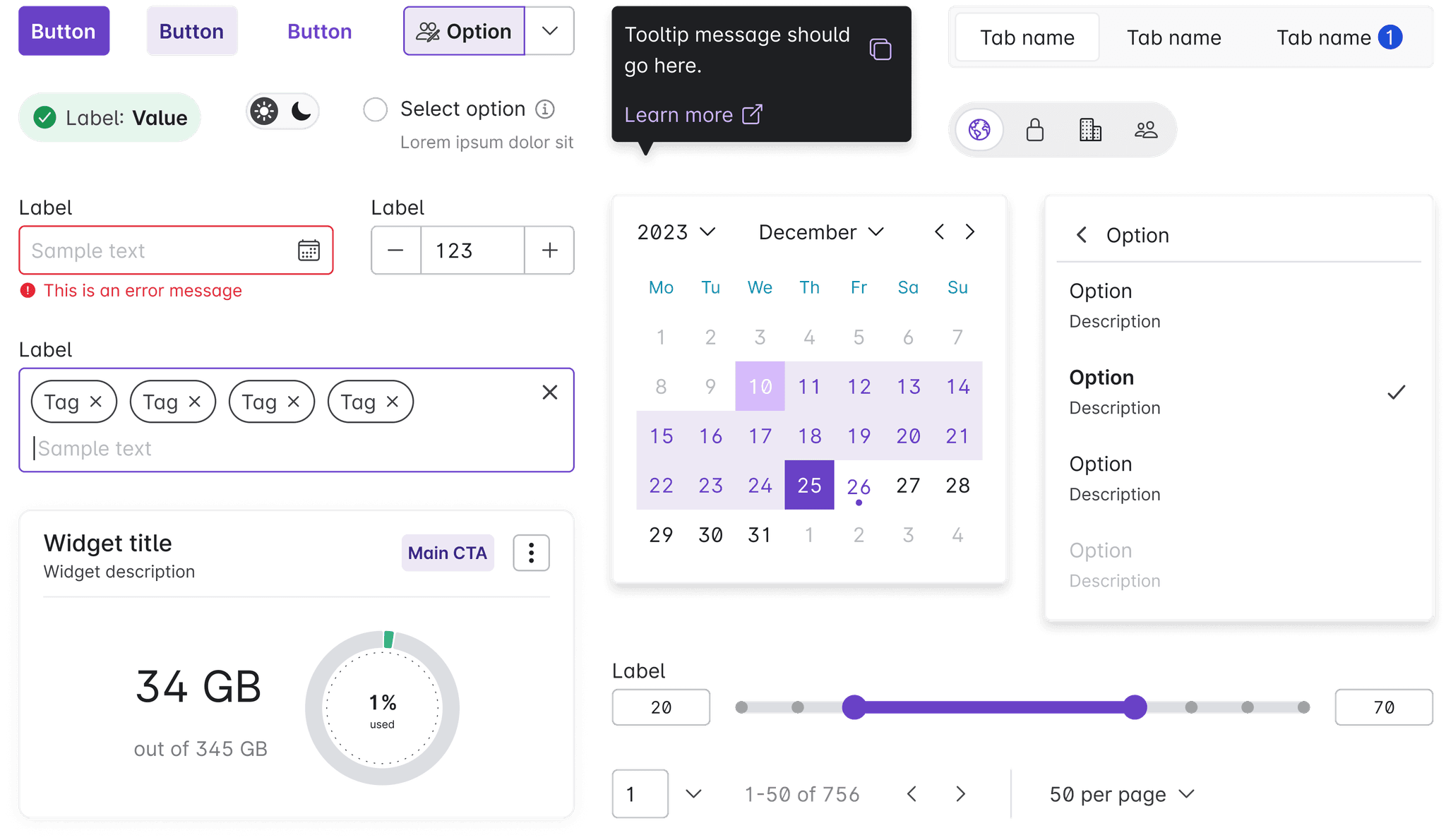
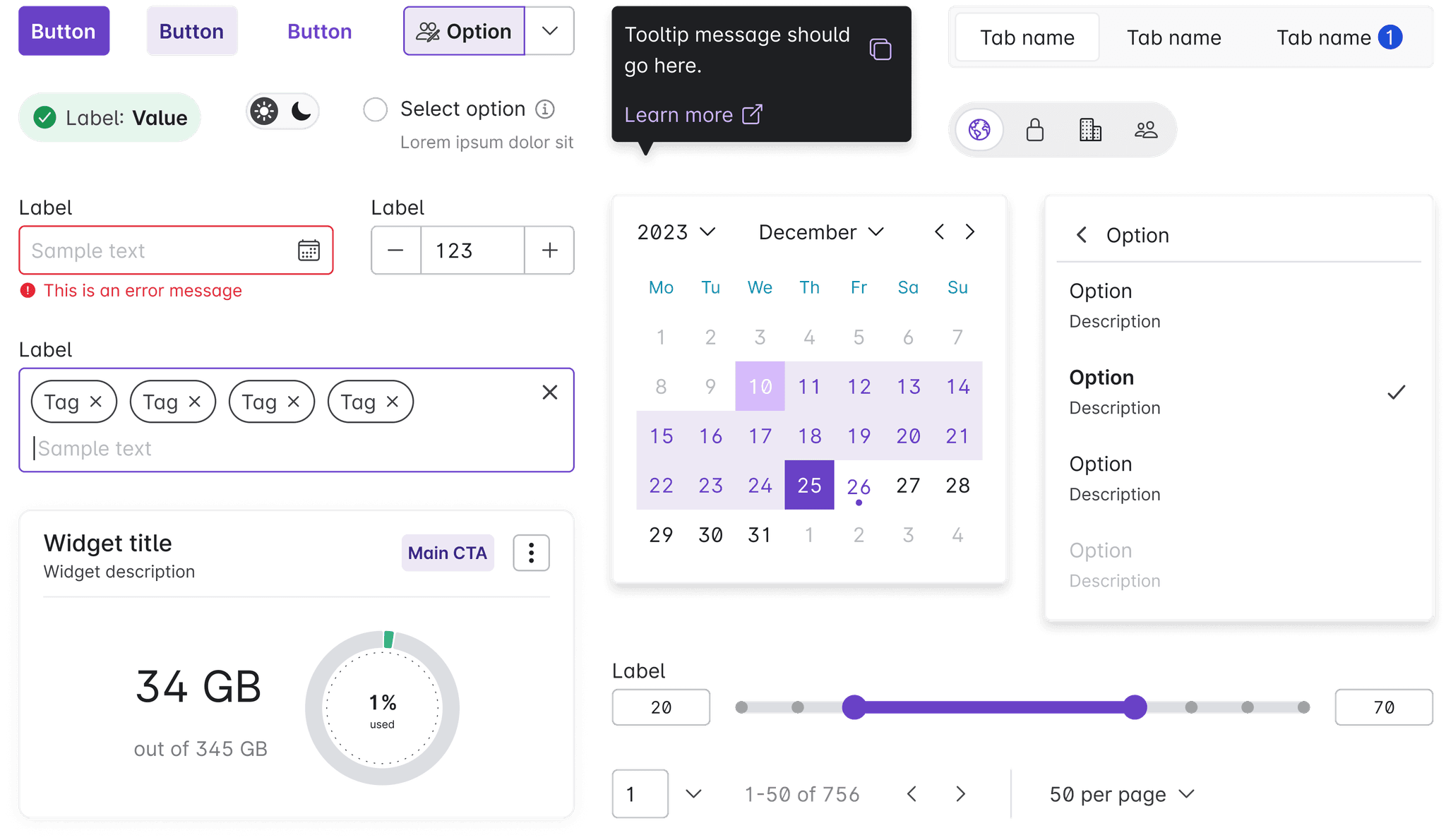
Faced with platform expansion and increasing complexity, I co-led the redesign of the Spark Design System, transforming over 51% of its components in one year without a dedicated development team.
This initiative resulted in faster feature delivery, a scalable design system, and a unified user experience across Egnyte’s platform.
Project Overview
Project Overview
Faced with platform expansion and increasing complexity, I co-led the redesign of the Spark Design System, transforming over 51% of its components in one year without a dedicated development team.
This initiative resulted in faster feature delivery, a scalable design system, and a unified user experience across Egnyte’s platform.
Faced with platform expansion and increasing complexity, I co-led the redesign of the Spark Design System, transforming over 51% of its components in one year without a dedicated development team.
This initiative resulted in faster feature delivery, a scalable design system, and a unified user experience across Egnyte’s platform.
Business Context
Business Context

01
Platform growth & complexity
Platform growth & complexity
As Egnyte expanded its platform with multiple teams working on different features, the lack of a centralized design system created inconsistent user experiences, affecting both internal processes and the end-user journey.
As Egnyte expanded its platform with multiple teams working on different features, the lack of a centralized design system created inconsistent user experiences, affecting both internal processes and the end-user journey.
02
Usability & efficiency needs
Usability & efficiency needs
To scale efficiently, the platform needed a design system that could unify the look and feel across applications, speed up development cycles, and maintain a consistent user experience without constant manual adjustments.
To scale efficiently, the platform needed a design system that could unify the look and feel across applications, speed up development cycles, and maintain a consistent user experience without constant manual adjustments.
03
Customer feedback
Customer feedback
Issues such as a confusing date picker with unclear states, highlighted the need for a more robust design system that addressed customer pain points, ensuring smoother and more intuitive interactions.
Issues such as a confusing date picker with unclear states, highlighted the need for a more robust design system that addressed customer pain points, ensuring smoother and more intuitive interactions.
Co-led cross-functional collaboration to align team priorities with platform-wide consistency and long-term scalability.
Strategically prioritized high-impact components, addressing critical usability issues while balancing flexibility and consistency.
Documented design guidelines in Figma, minimizing miscommunication and fostering best practices through workshops.
Co-led cross-functional collaboration to align team priorities with platform-wide consistency and long-term scalability.
Strategically prioritized high-impact components, addressing critical usability issues while balancing flexibility and consistency.
Documented design guidelines in Figma, minimizing miscommunication and fostering best practices through workshops.
My Role
My Role
Challenges
Challenges

Fragmented user experience
Fragmented user experience
Hard-coded design components used across teams
Hard-coded design components used across teams
Disjointed user experience
Disjointed user experience
Resulting in usability issues such as varied button states and interaction problems
Resulting in usability issues such as varied button states and interaction problems
Impacting negatively on product team's work, productivity and user satisfaction
Impacting negatively on product team's work, productivity and user satisfaction
Resistance to change
Resistance to change
Convincing stakeholders, developers, and teams to recognize the design system’s importance alongside product releases
Convincing stakeholders, developers, and teams to recognize the design system’s importance alongside product releases
Addressing concerns and resistance from teams who are used to existing product processes followed by team.
Addressing concerns and resistance from teams who are used to existing product processes followed by team.
Encouraging continuous efforts from the product team to ensure a unified design system in code and design.
Encouraging continuous efforts from the product team to ensure a unified design system in code and design.
Educating teams to facilitate change and collaborate effectively
Educating teams to facilitate change and collaborate effectively

Limited resources
Limited resources
Lack of dedicated development team
Lack of dedicated development team
Negotiating cross-functional resources to support design system efforts
Negotiating cross-functional resources to support design system efforts
Balancing short-term feature releases with long-term design system updates
Balancing short-term feature releases with long-term design system updates
Providing leadership to prioritize design system tasks among other project demands
Providing leadership to prioritize design system tasks among other project demands
Method/Process
Method/Process
Hybrid Development Model
Hybrid Development Model
Aiming to create a hybrid approach where a core team builds foundational components while project teams add specialized components, balancing flexibility with consistency.
Aiming to create a hybrid approach where a core team builds foundational components while project teams add specialized components, balancing flexibility with consistency.
Collaborative Leadership
Collaborative Leadership
Co-led the design system redesign by fostering communication among cross-functional teams to align goals and priorities while balancing their needs with the overarching objective of platform-wide consistency.
Co-led the design system redesign by fostering communication among cross-functional teams to align goals and priorities while balancing their needs with the overarching objective of platform-wide consistency.
Component Prioritization
Component Prioritization
Focused on high-impact components that addressed key user and business needs first. For example, prioritizing selection states of date pickers over tooltips' rounded edges.
Focused on high-impact components that addressed key user and business needs first. For example, prioritizing selection states of date pickers over tooltips' rounded edges.
Best Practices & Research
Best Practices & Research
Researched existing design frameworks, such as Material Design, Carbon Design, and more; consulted NNGroup UX principles to build a new design system based on proven best practices and future adaptability.
Researched existing design frameworks, such as Material Design, Carbon Design, and more; consulted NNGroup UX principles to build a new design system based on proven best practices and future adaptability.
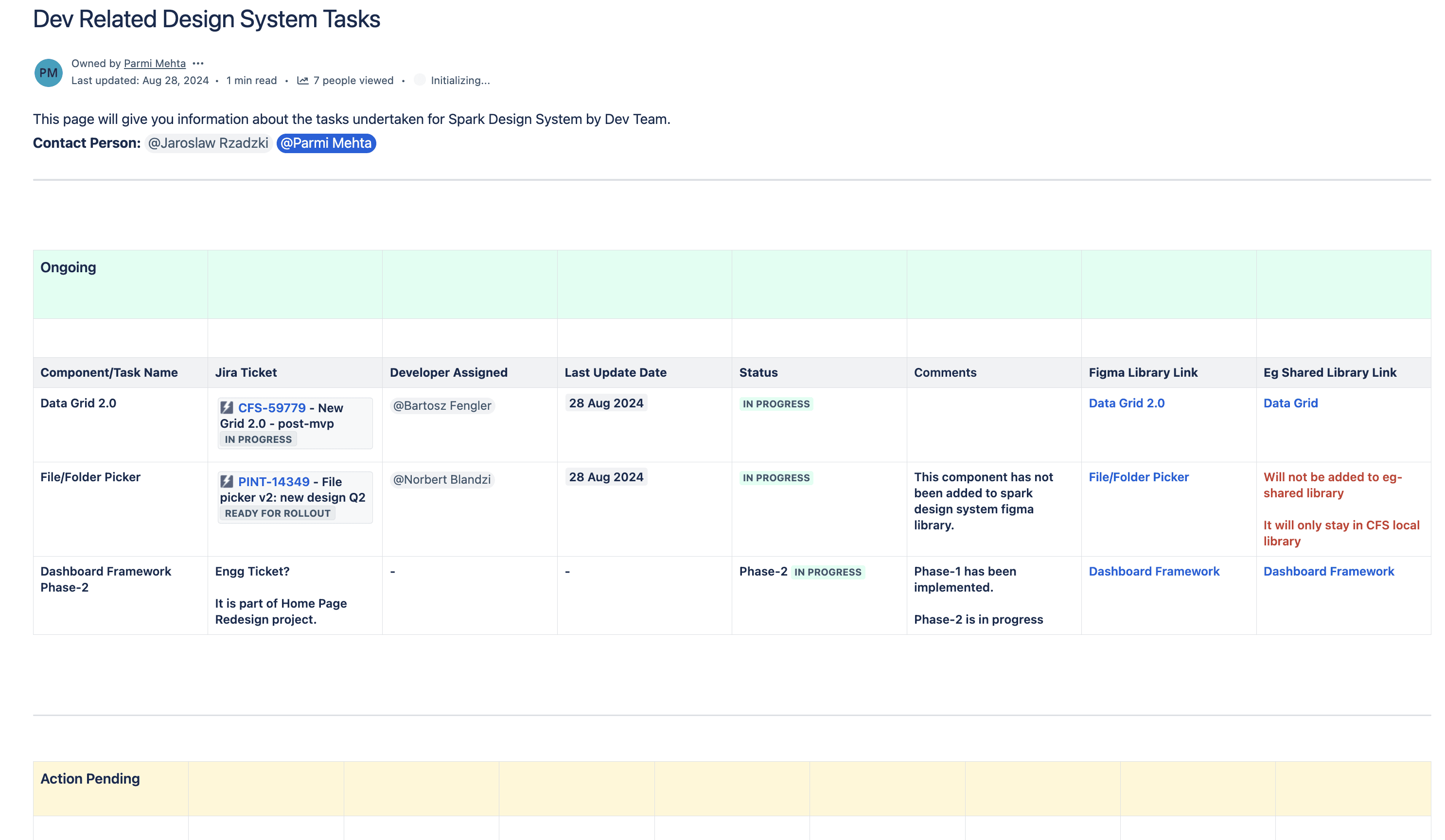
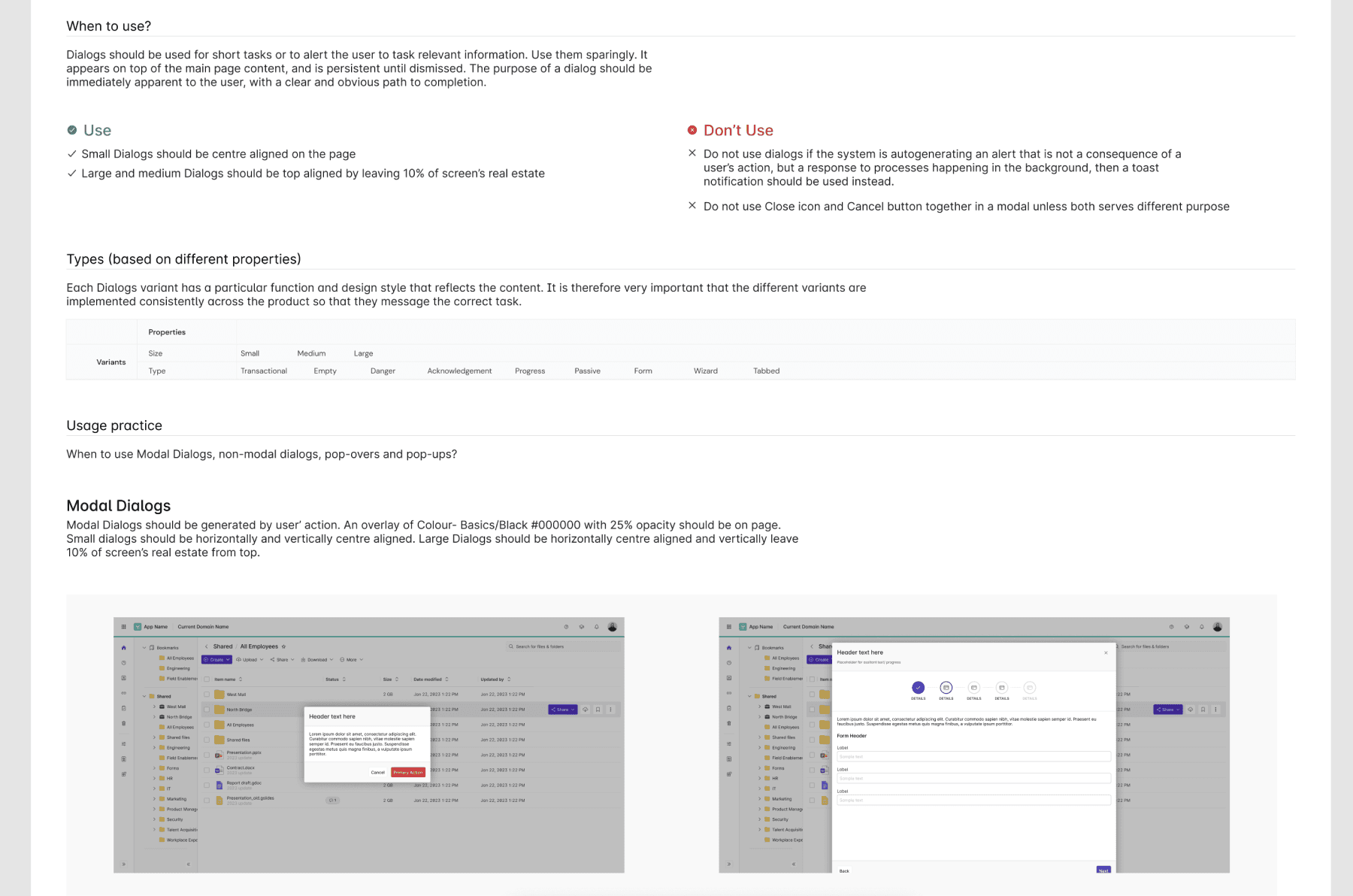
Documentation & Guidelines
Documentation & Guidelines
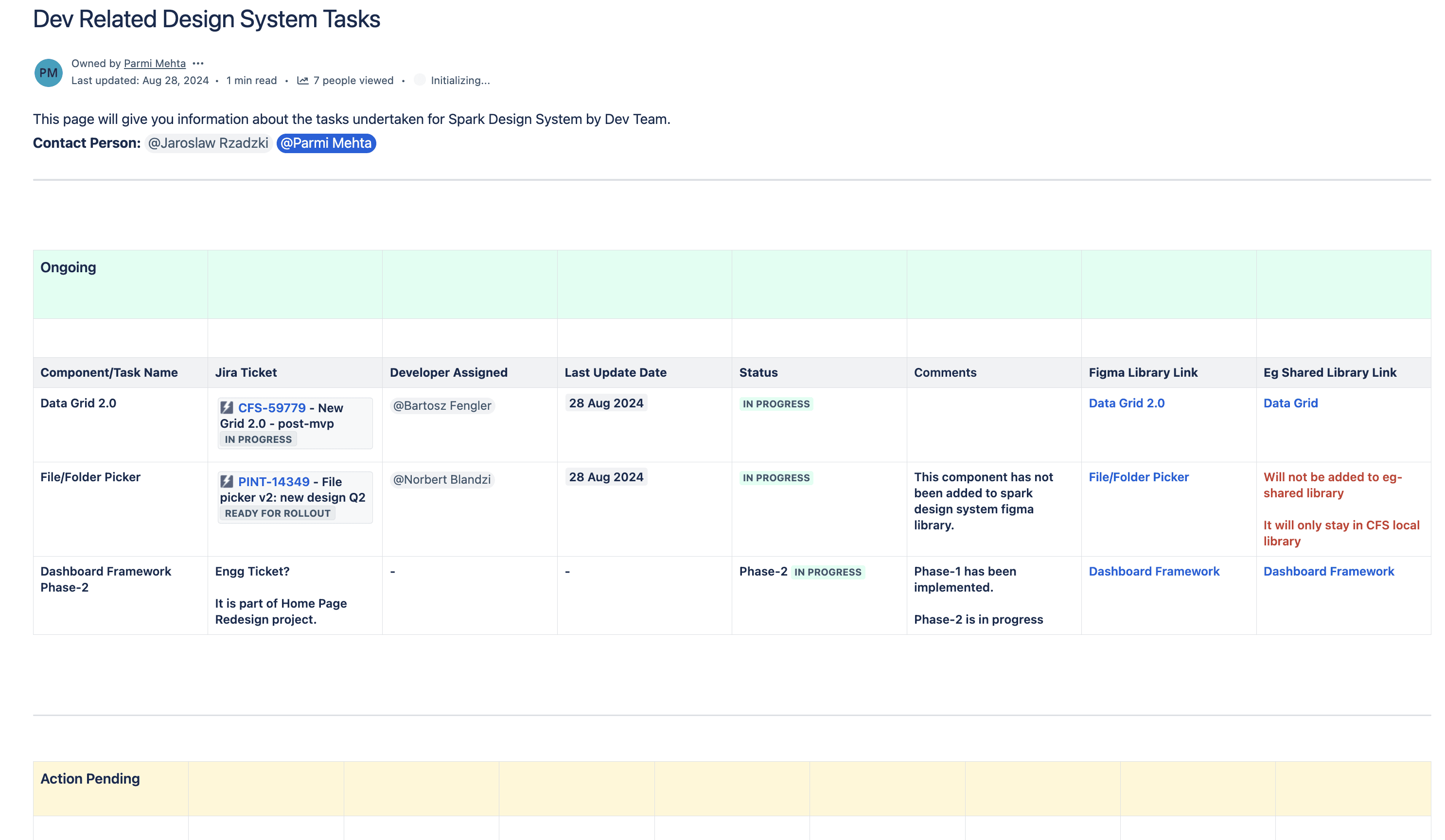
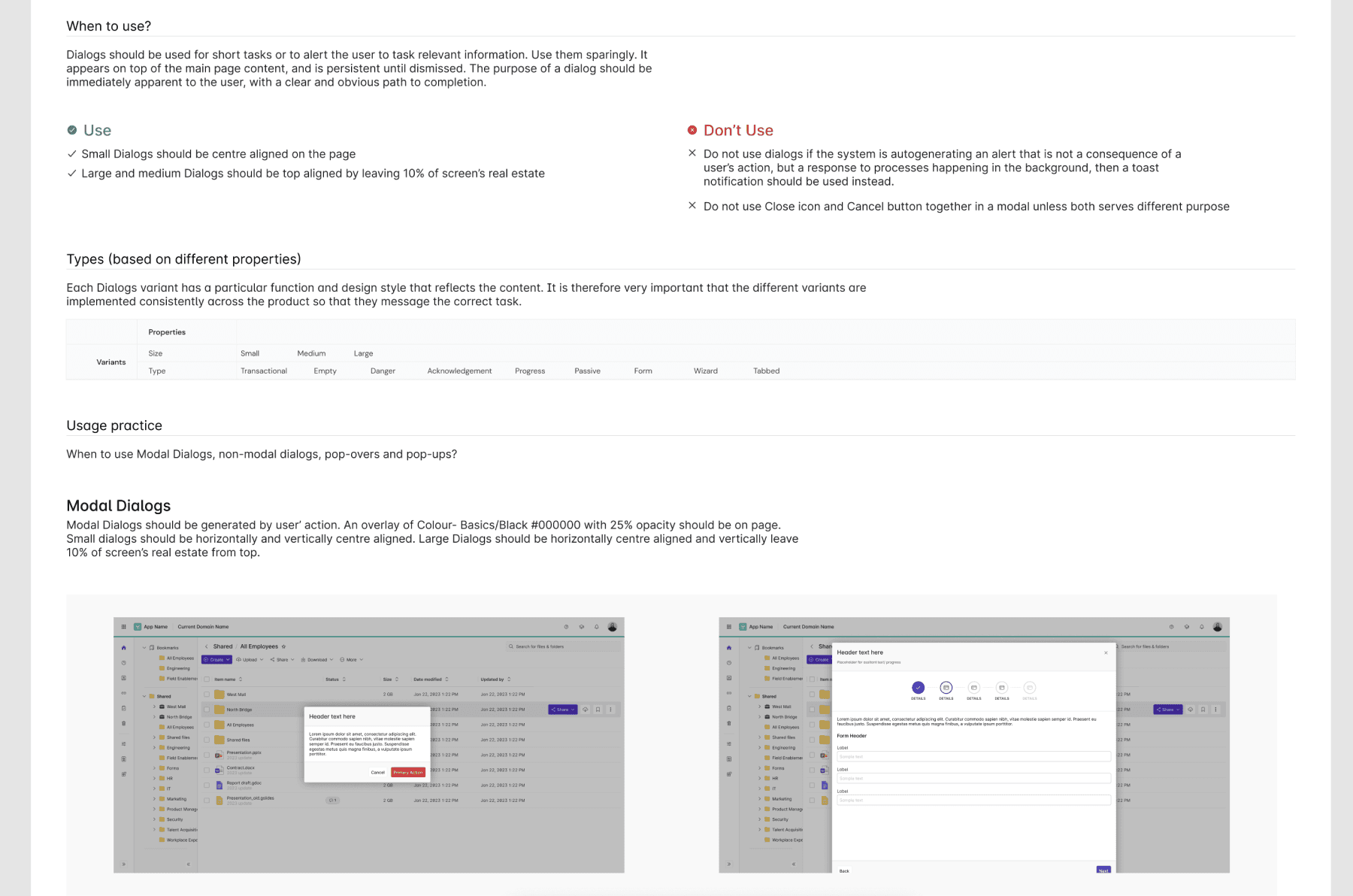
Documented design system components and guidelines in Figma to simplify onboarding and minimize miscommunication among teams.
Documented design system components and guidelines in Figma to simplify onboarding and minimize miscommunication among teams.



Business Context

01
Platform growth & complexity
As Egnyte expanded its platform with multiple teams working on different features, the lack of a centralized design system created inconsistent user experiences, affecting both internal processes and the end-user journey.
02
Usability & efficiency needs
To scale efficiently, the platform needed a design system that could unify the look and feel across applications, speed up development cycles, and maintain a consistent user experience without constant manual adjustments.
03
Customer feedback
Issues such as a confusing date picker with unclear states, highlighted the need for a more robust design system that addressed customer pain points, ensuring smoother and more intuitive interactions.
Co-led cross-functional collaboration to align team priorities with platform-wide consistency and long-term scalability.
Strategically prioritized high-impact components, addressing critical usability issues while balancing flexibility and consistency.
Documented design guidelines in Figma, minimizing miscommunication and fostering best practices through workshops.
My Role
Challenges

Fragmented user experience
Hard-coded design components used across teams
Disjointed user experience
Resulting in usability issues such as varied button states and interaction problems
Impacting negatively on product team's work, productivity and user satisfaction
Resistance to change
Convincing stakeholders, developers, and teams to recognize the design system’s importance alongside product releases
Addressing concerns and resistance from teams who are used to existing product processes followed by team.
Encouraging continuous efforts from the product team to ensure a unified design system in code and design.
Educating teams to facilitate change and collaborate effectively

Limited resources
Lack of dedicated development team
Negotiating cross-functional resources to support design system efforts
Balancing short-term feature releases with long-term design system updates
Providing leadership to prioritize design system tasks among other project demands
Method/Process
Collaborative Leadership
Co-led the design system redesign by fostering communication among cross-functional teams to align goals and priorities while balancing their needs with the overarching objective of platform-wide consistency.
Component Prioritization
Focused on high-impact components that addressed key user and business needs first. For example, prioritizing selection states of date pickers over tooltips' rounded edges.
Best Practices & Research
Researched existing design frameworks, such as Material Design, Carbon Design, and more; consulted NNGroup UX principles to build a new design system based on proven best practices and future adaptability.
Documentation & Guidelines
Documented design system components and guidelines in Figma to simplify onboarding and minimize miscommunication among teams.
Hybrid Development Model
Aiming to create a hybrid approach where a core team builds foundational components while project teams add specialized components, balancing flexibility with consistency.



Lessons Learned
Lessons Learned
Lessons Learned
1) Cross-functional buy-in: Establishing shared goals is critical for overcoming resistance and driving adoption.
2) Balancing priorities: Iterative prioritization allows for steady progress without compromising short-term goals.
3) Documentation value: Clear, accessible guidelines streamline communication and ensure consistency.
1) Cross-functional buy-in: Establishing shared goals is critical for overcoming resistance and driving adoption.
2) Balancing priorities: Iterative prioritization allows for steady progress without compromising short-term goals.
3) Documentation value: Clear, accessible guidelines streamline communication and ensure consistency.
1) Cross-functional buy-in: Establishing shared goals is critical for overcoming resistance and driving adoption.
2) Balancing priorities: Iterative prioritization allows for steady progress without compromising short-term goals.
3) Documentation value: Clear, accessible guidelines streamline communication and ensure consistency.
Impact
Impact
Impact
🚀 Faster delivery of features and updates
🚀 Faster delivery of features and updates
🚀 Faster delivery of features and updates
🕸️ Scalable design system
🕸️ Scalable design system
🕸️ Scalable design system
🤝 Culture of continuous collaboration between designers and developers
🤝 Culture of continuous collaboration between designers and developers
🤝 Culture of continuous collaboration between designers and developers
🔗 Cohesive and unified experience across Egnyte’s platform
🔗 Cohesive and unified experience across Egnyte’s platform
🔗 Cohesive and unified experience across Egnyte’s platform
If you would like to explore the released product, please try Egnyte application Start free trial
If you would like to explore the released product, please try Egnyte application Start free trial
If you would like to explore the released product, please try Egnyte application Start free trial
© 2024 All Rights Reserved | Parmi Mehta
© 2025 All Rights Reserved | Parmi Mehta
© 2025 All Rights Reserved | Parmi Mehta